UX Design
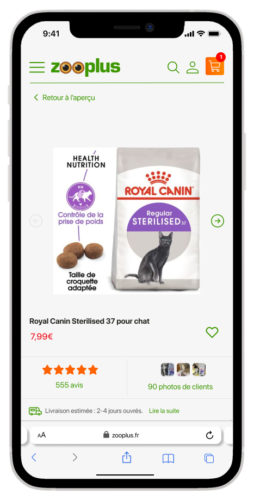
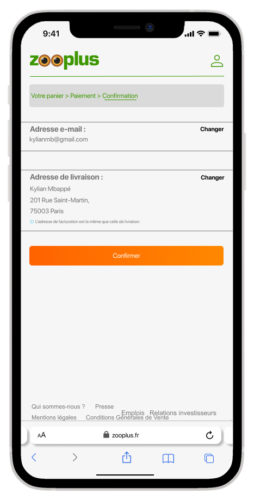
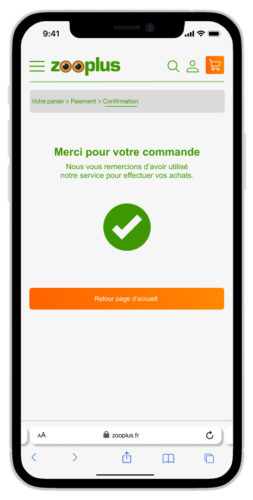
ZooPlus – Reskin site version mobile

A propos
Zooplus est une chaîne de magasins en ligne proposant des produits alimentaires et fournitures pour animaux de compagnie. L’accent est mis sur le bien-être animale et propose également aux propriétaires divers offres, parrainages et informations utiles.
Durée du projet :
2 semaines
Outils utilisés :
FIGMA , MIRO, Maze, Notion
Contexte
Pour cette exercice, nous devions améliorer l’expérience utilisateur du site zooplus.fr sur MOBILE (responsive dans le navigateur, pas l’application mobile). Zooplus est dans une optique « mobile first » et nous avons remarqué que les clients achètent de plus en plus sur leurs téléphones mobiles.
Nous avons apporté notre expertise pour améliorer l’expérience utilisateurs dans le parcours d’achat, en proposant de nouvelles fonctionnalités.
Première étape – Recherche utilisateur
Analyse experte :
- Audit UX et Benchmark
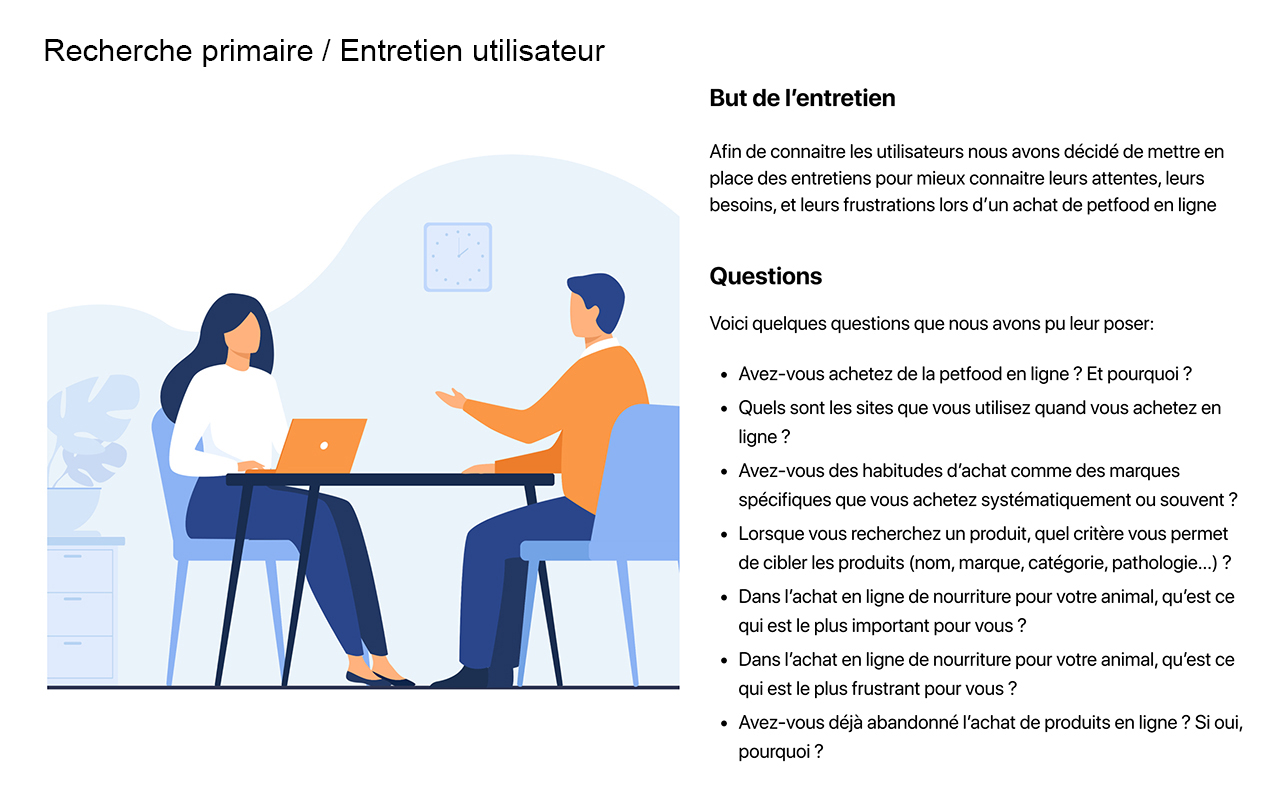
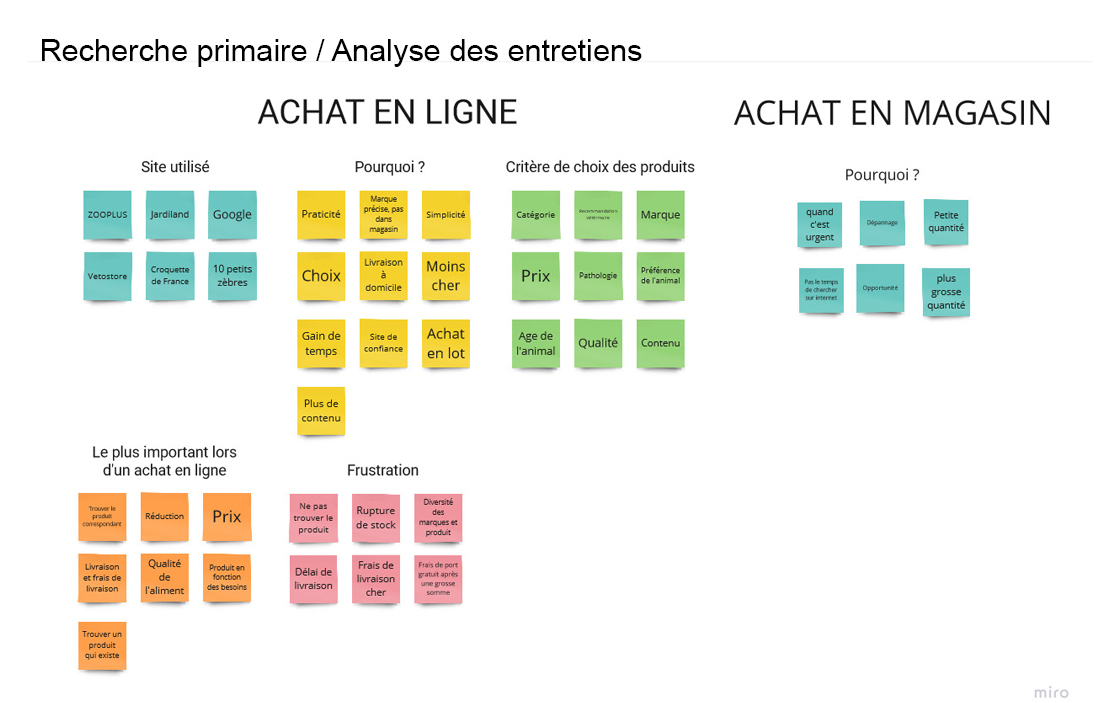
Recherche primaire :
- Entretien utilisateur
- Job To Be Done
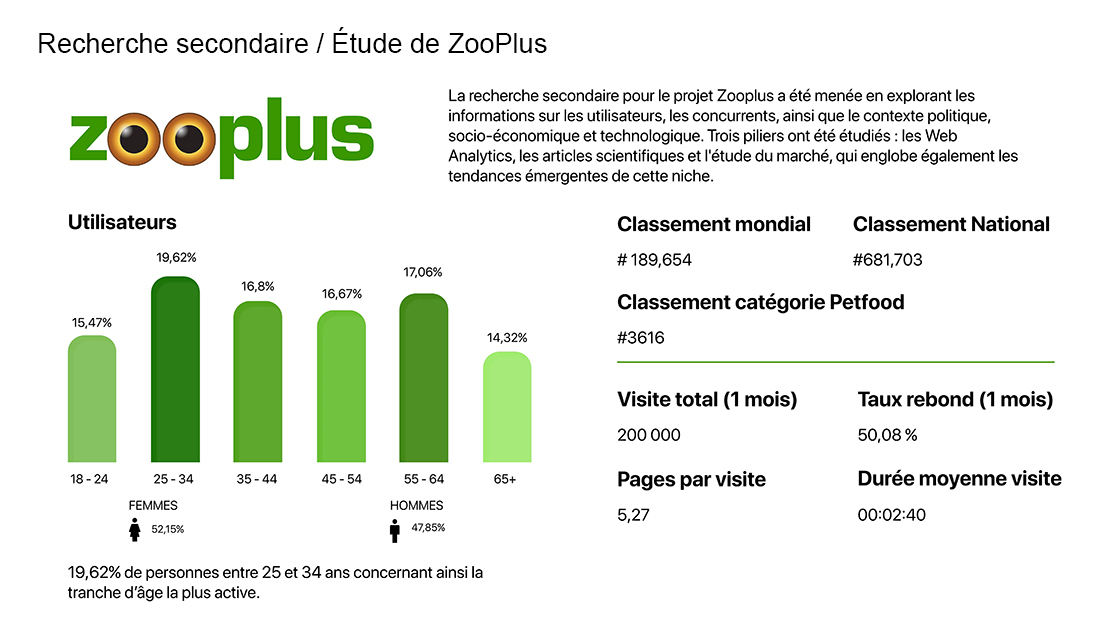
Recherche secondaire :
- Étude du site existant Zooplus
- Étude de marché PetFood



Deuxième étape – Fonctionnalité et Prototypage
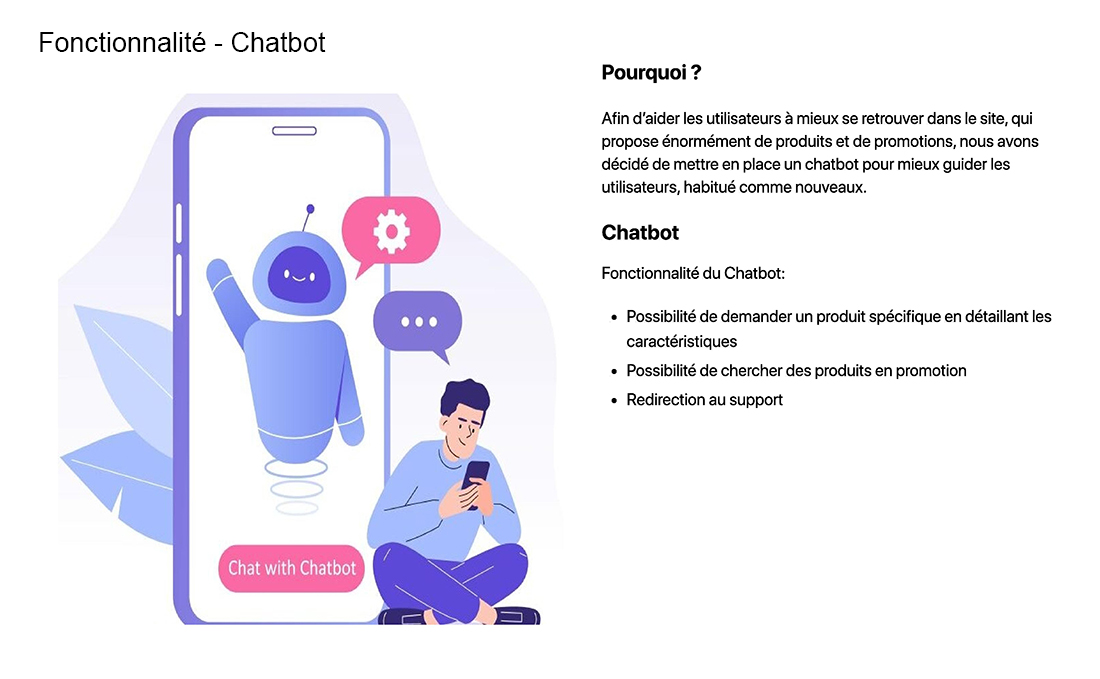
Fonctionnalité :
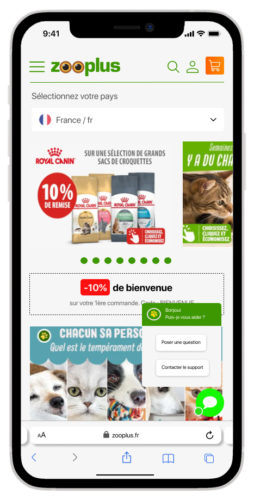
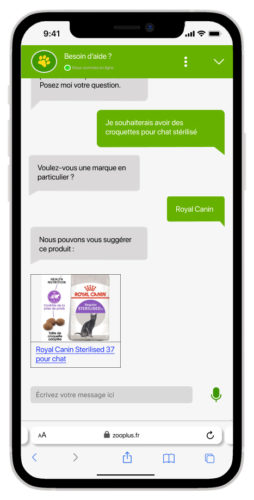
- Intégration d’un ChatBot au site
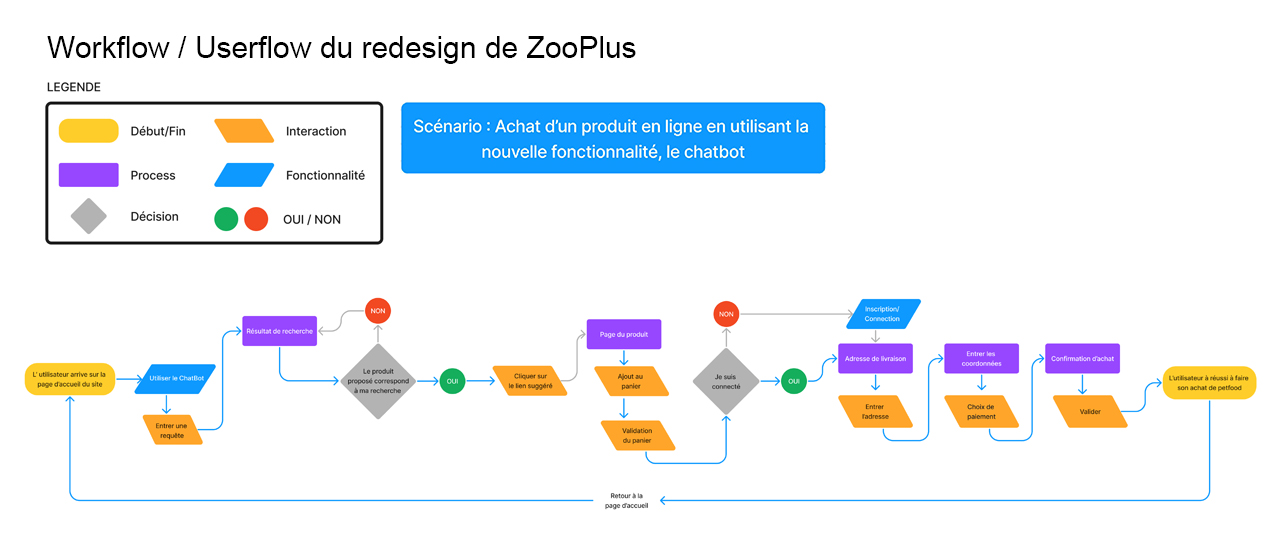
Workflow/Userflow :
- Visualisation du chemin utilisateur pour une tâche spécifique
Prototypage :
- Création d’un prototype sous Figma


Prototype fait sous Figma
Troisième étape – Test et amélioration
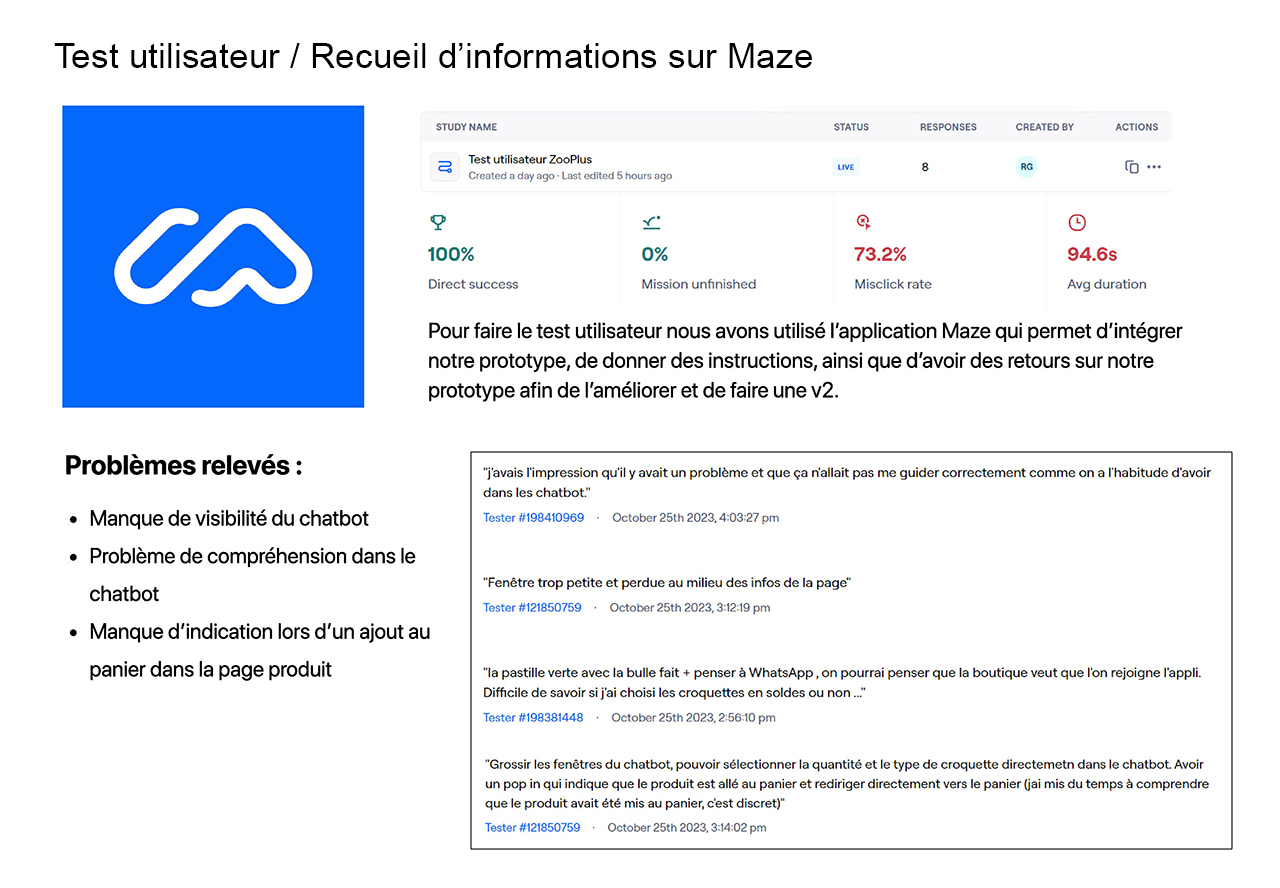
Test utilisateur :
- Test du prototype Figma, avec l’outil Maze
- Questions aux utilisateurs pour recueillir leurs ressentis et expériences
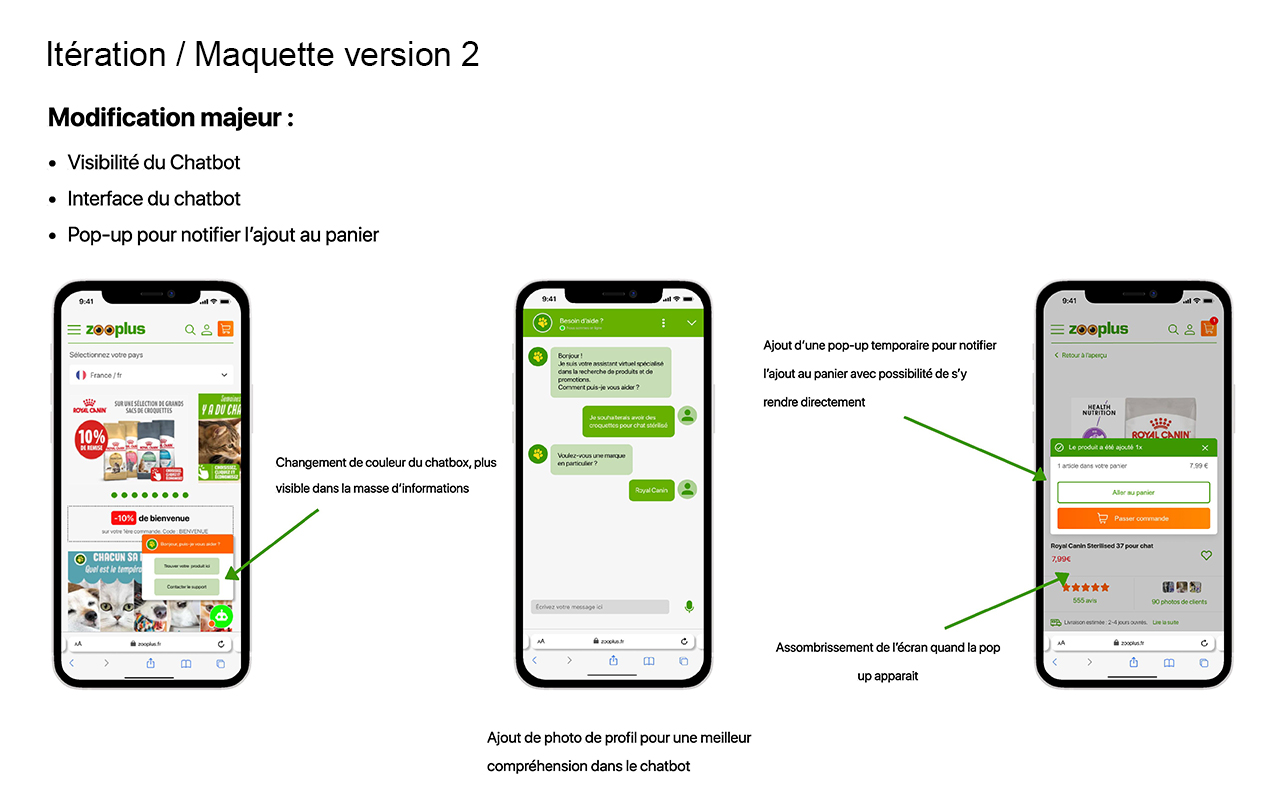
Itération:
- Analyse des points à améliorer et des aspects négatifs relevés par les utilisateurs
- Amélioration du prototype version 2.0, basée sur les retours utilisateurs
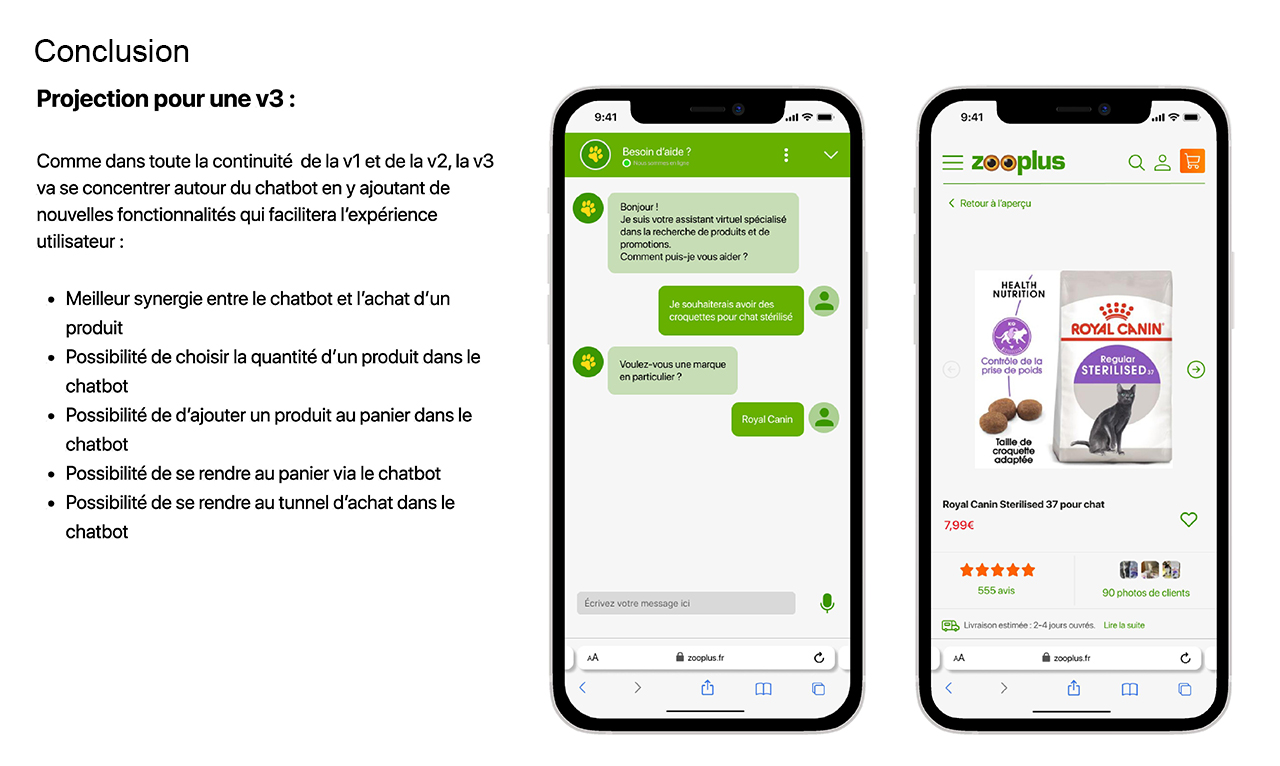
Conclusion :
- Proposition pour un prototype version 3.0



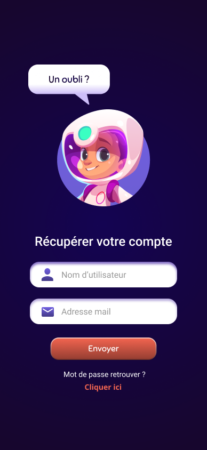
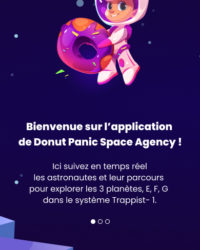
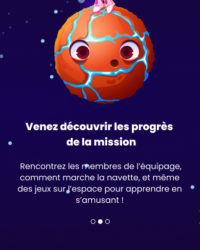
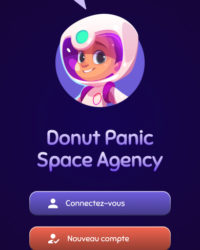
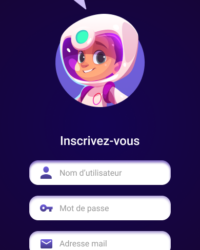
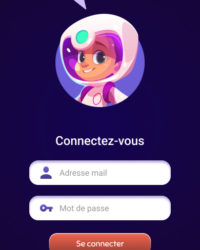
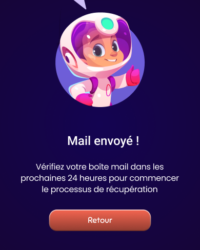
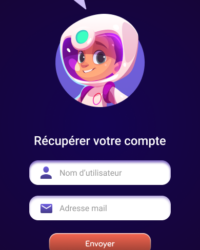
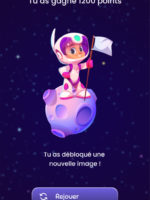
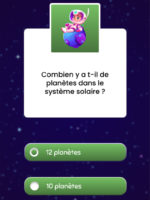
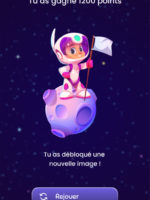
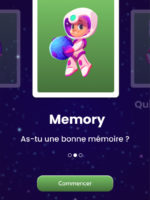
Don’t Panic Space Agency – Prototype application mobile

A propos
L’agence Donut Panic Space Agency nous a contacté pour démocratiser au plus grand nombre sa mission spatiale Trappist-1. Notre objectif est de proposer un prototype d’application mobile qui répond aux besoins de la DPSA. Dans le cadre de ce projet, nous avons choisi comme cible principale les parents, et comme cible secondaire, les enfants.
Durée du projet :
2 semaines
Outils utilisés :
FIGMA , MIRO, CANVA, Maze, Notion
Contexte
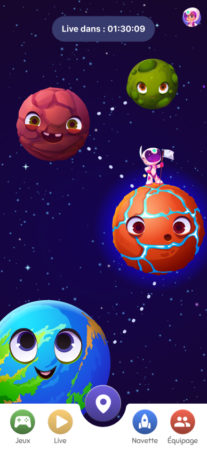
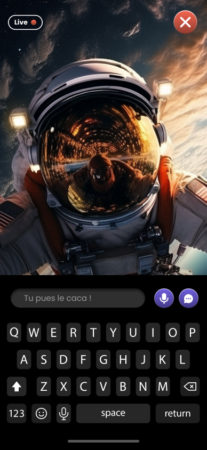
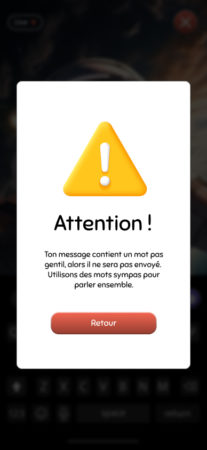
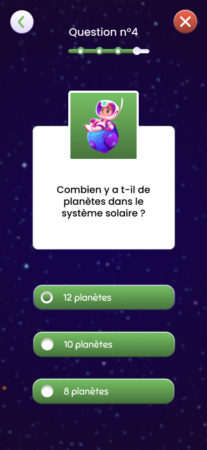
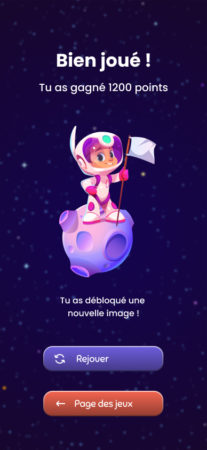
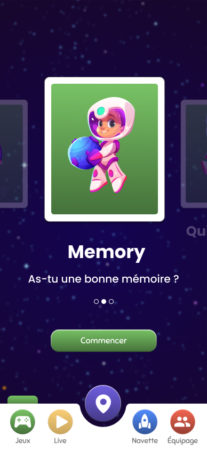
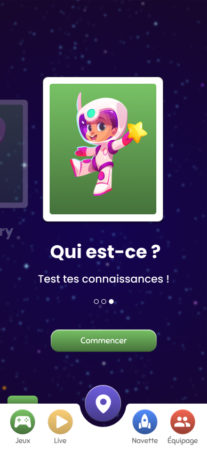
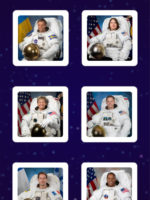
Lors de cette exercice, nous avions pour tâche de réaliser la maquette d’une application mobile sur le thème de l’exploration spatiale, en rapport avec une mission dans l’espace avec des astronautes. L’agence DPSA voulait le plus de visibilité possible pour cette événement spatial, aussi bien pour les néophytes que les fans de l’espace.
Respectant les consignes du brief, nous avons utilisé nos compétences techniques et graphique pour apporter une proposition unique et originale.
Première étape – Recherche utilisateur
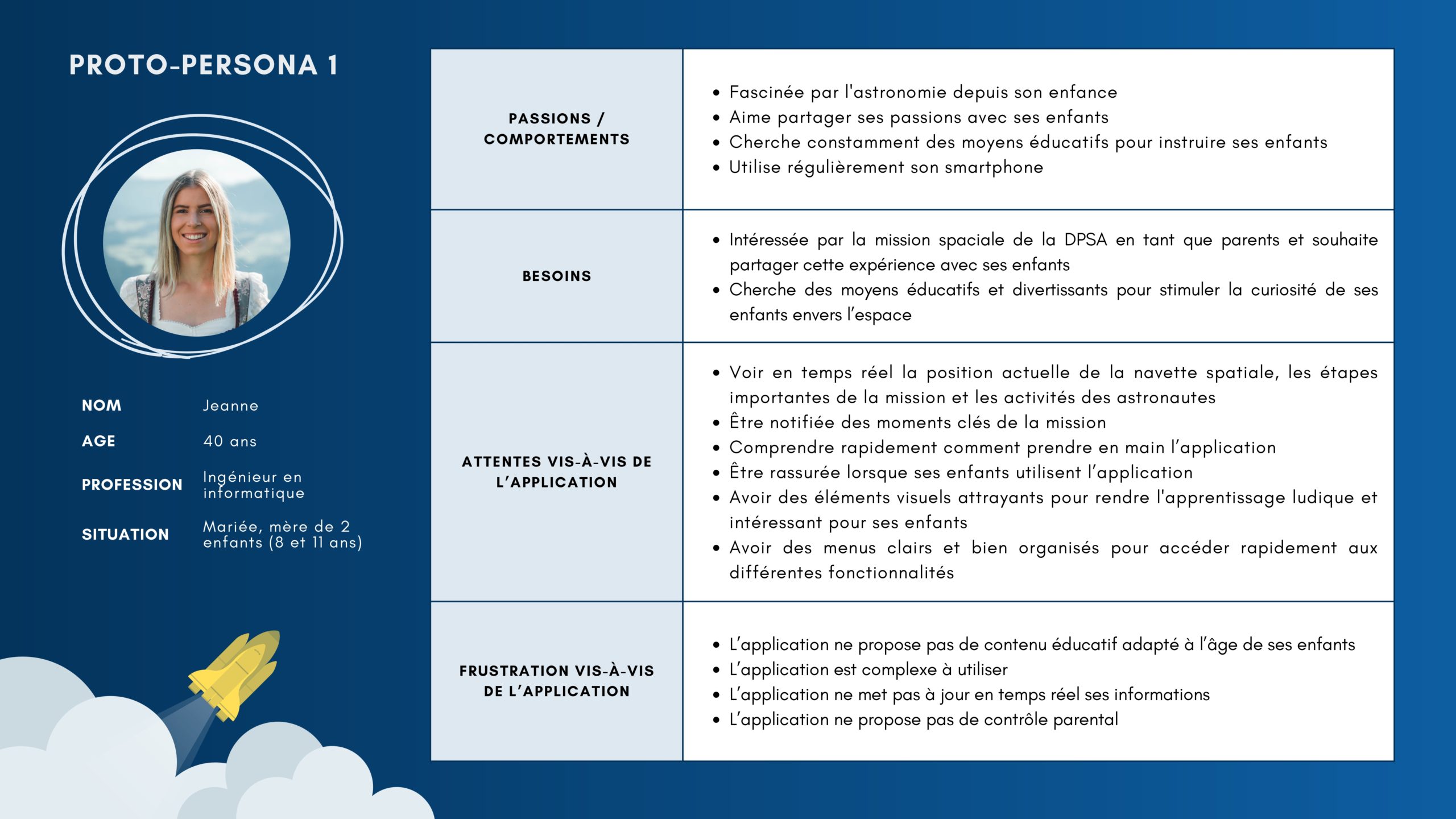
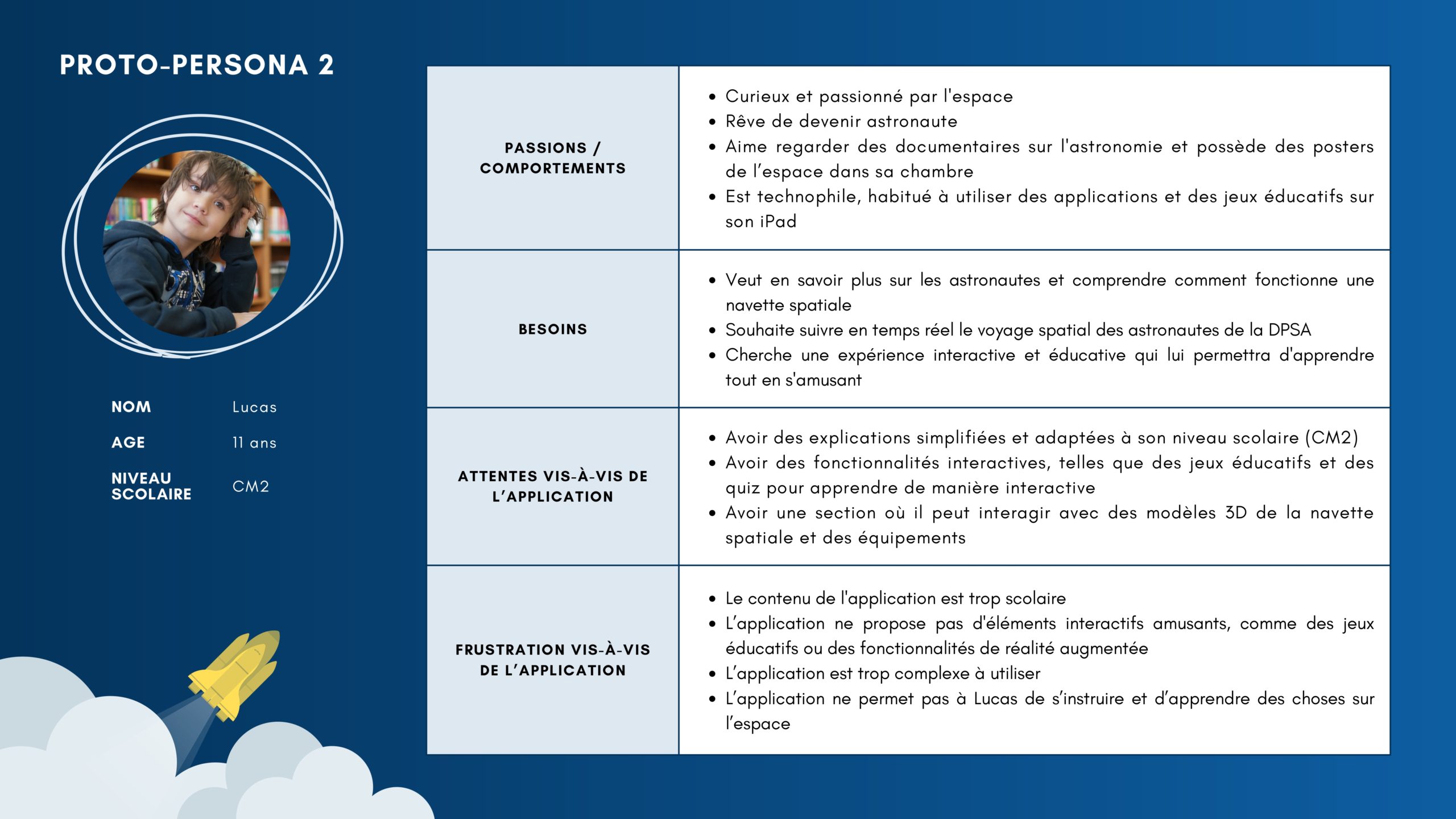
Proto Persona :
- Étude des nos cibles primaires et secondaires
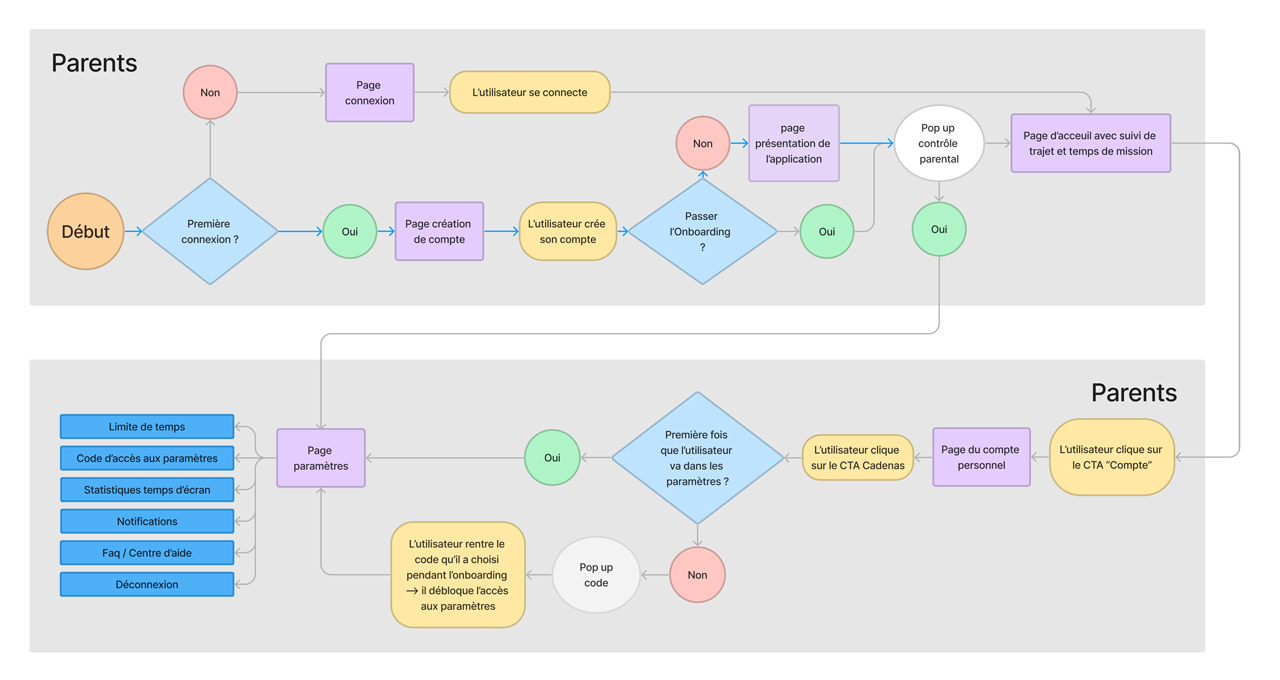
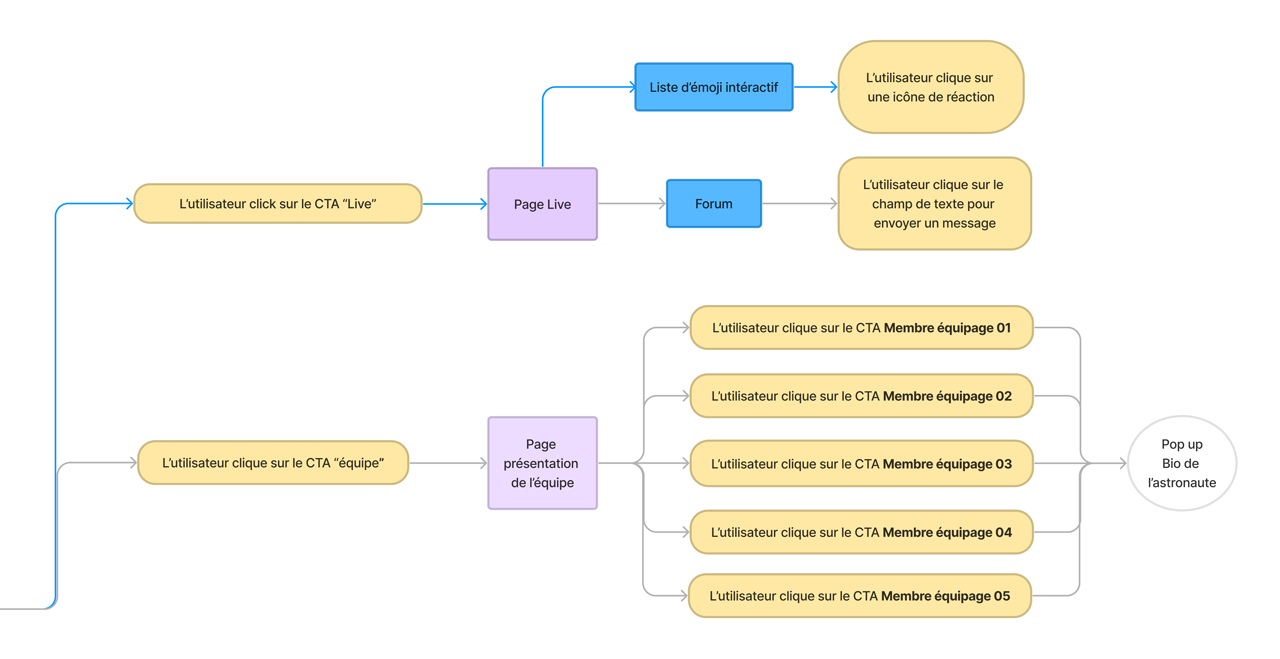
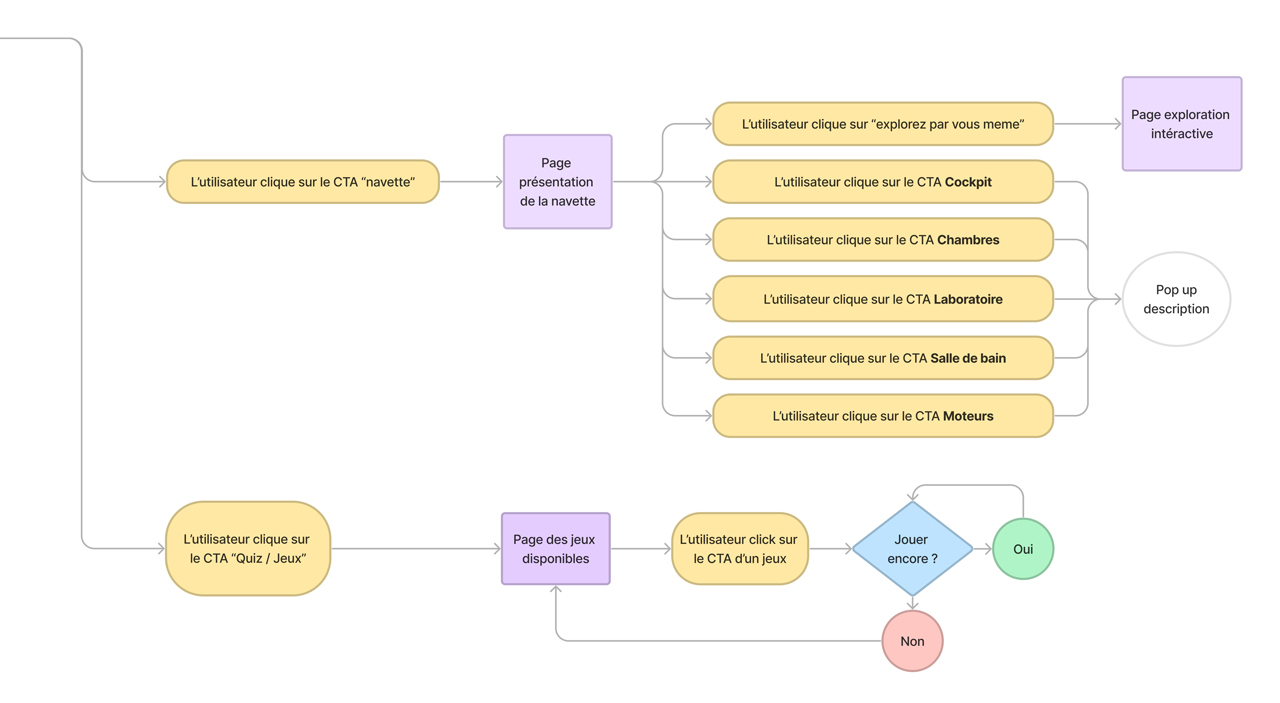
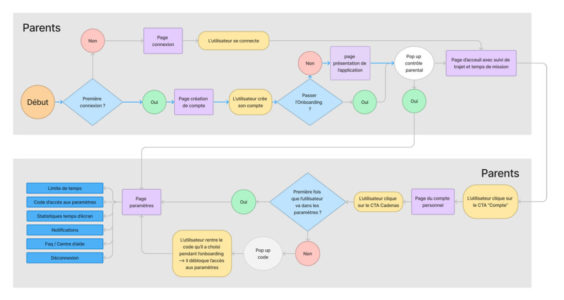
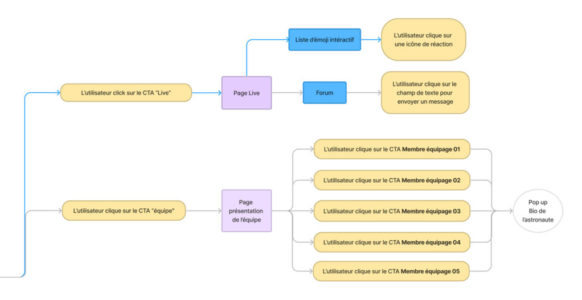
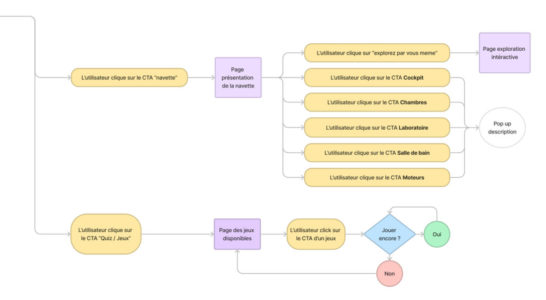
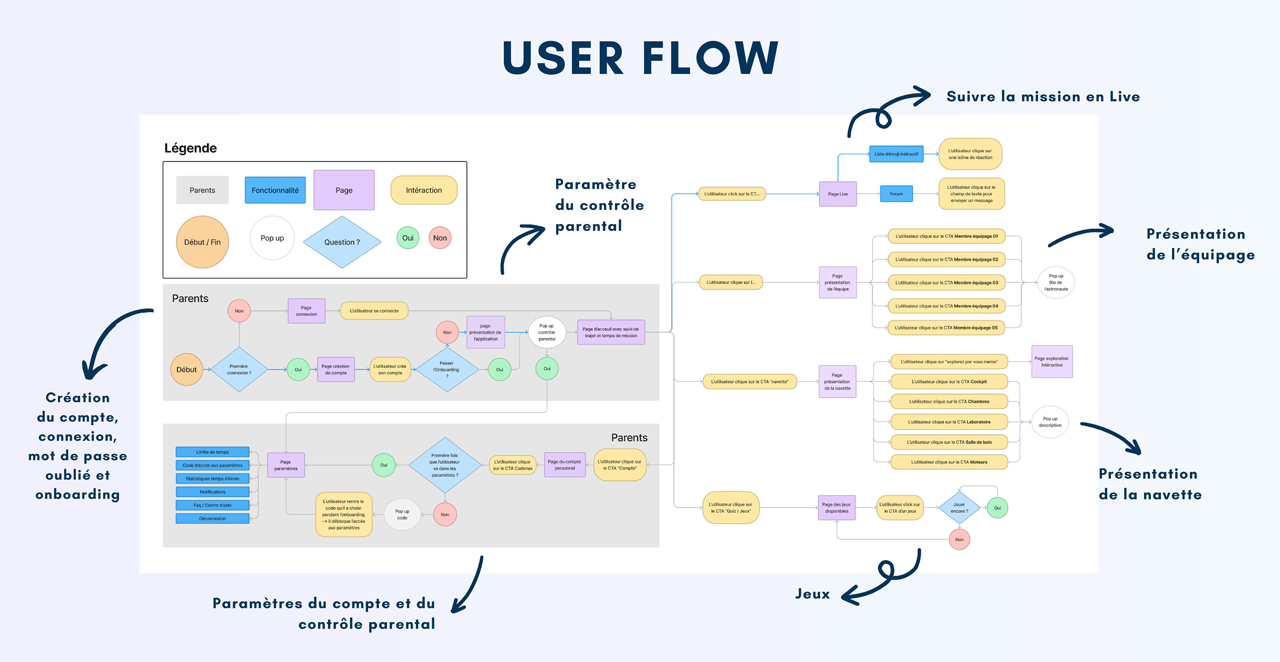
Workflow/Userflow :
- Visualisation du chemin utilisateur pour une tâche spécifique
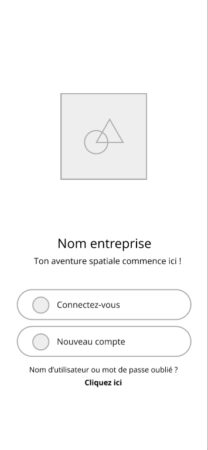
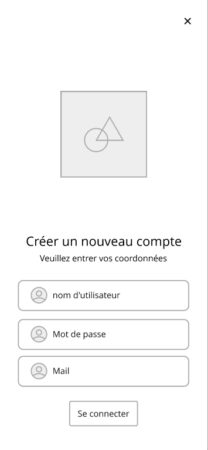
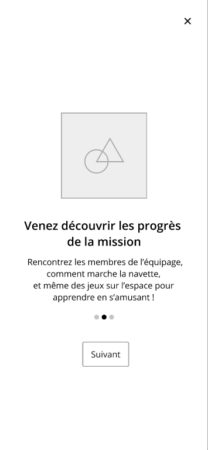
Wireframe/Prototypage :
- Création d’un prototype de base sous Figma
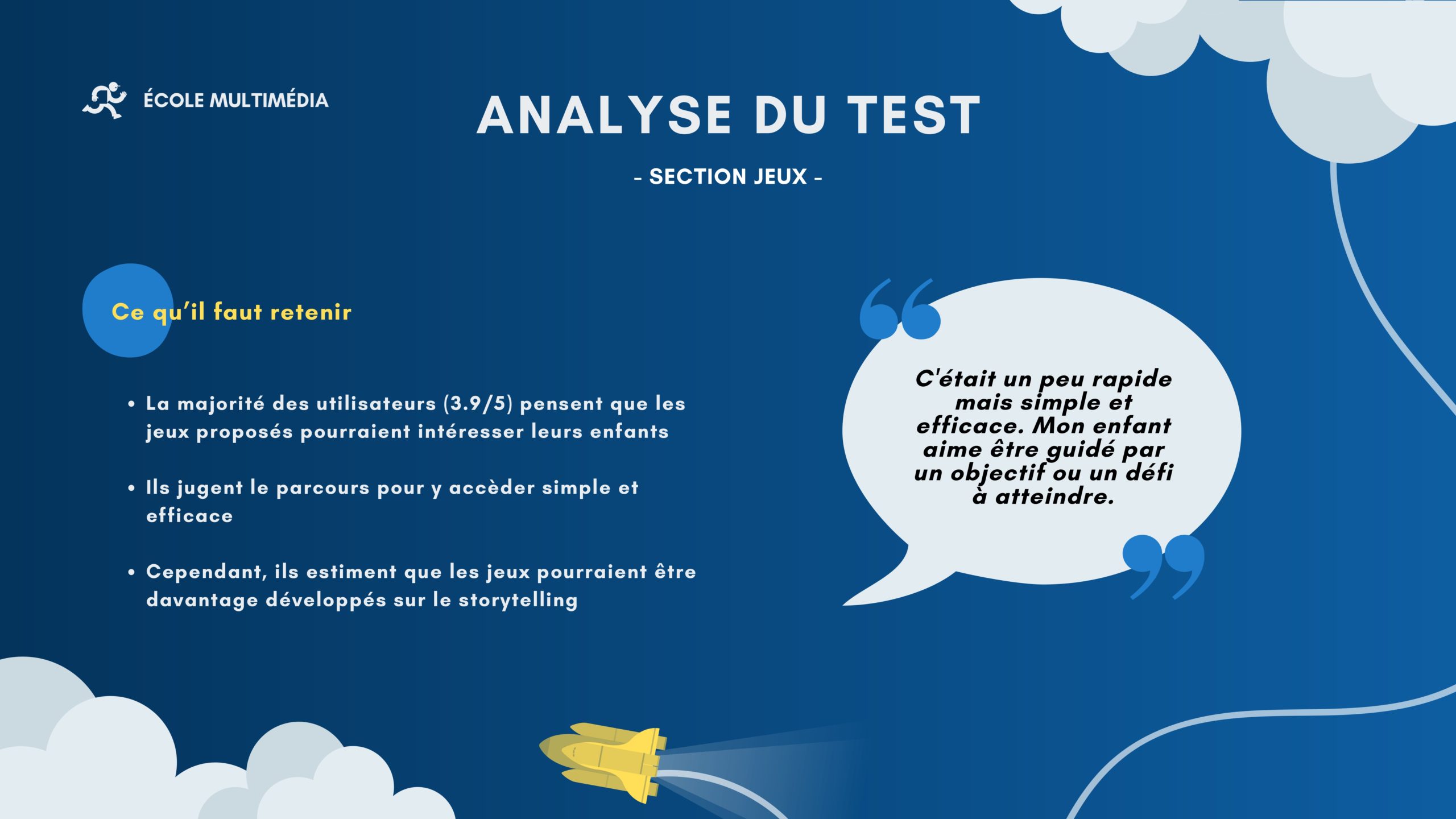
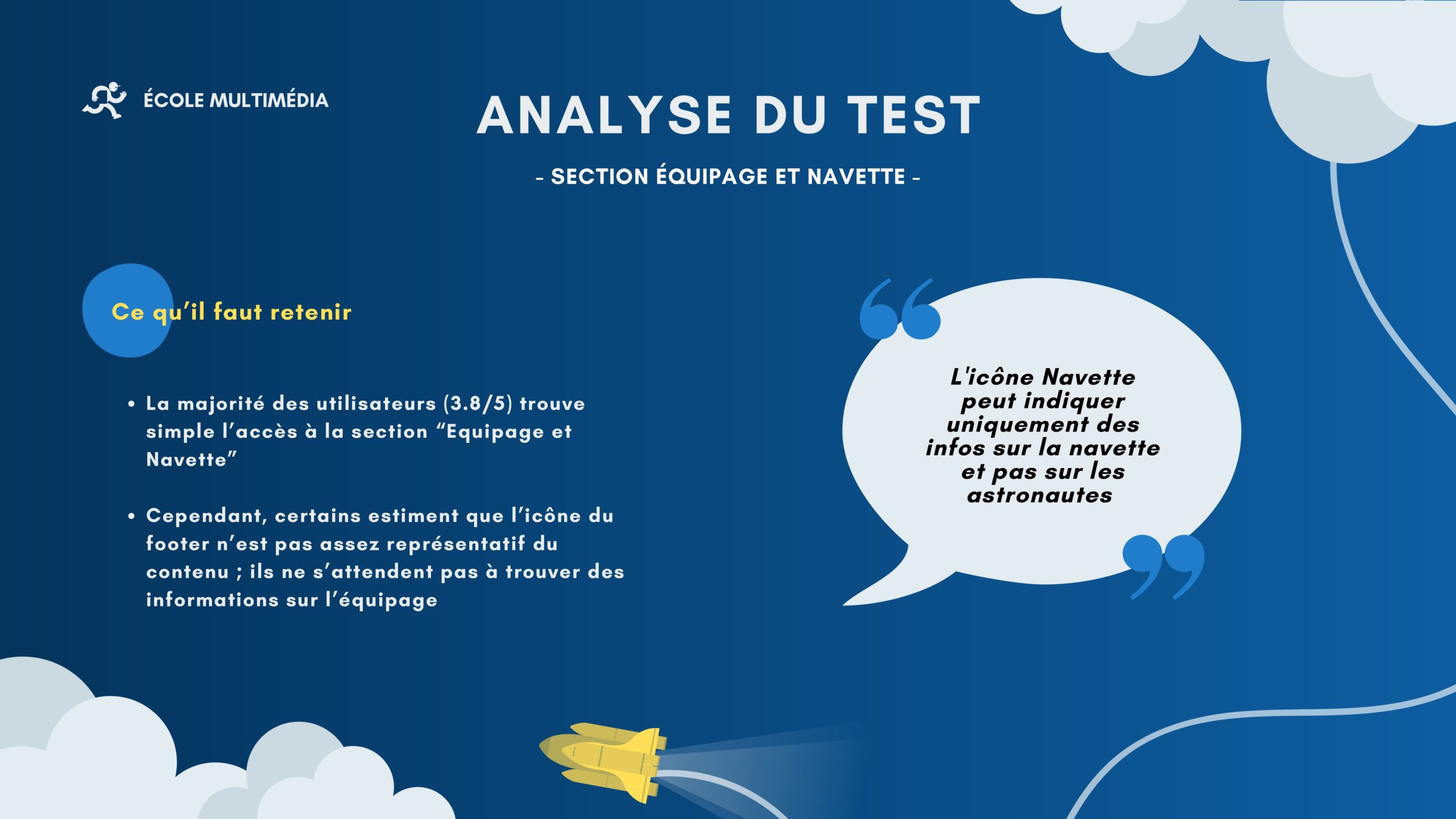
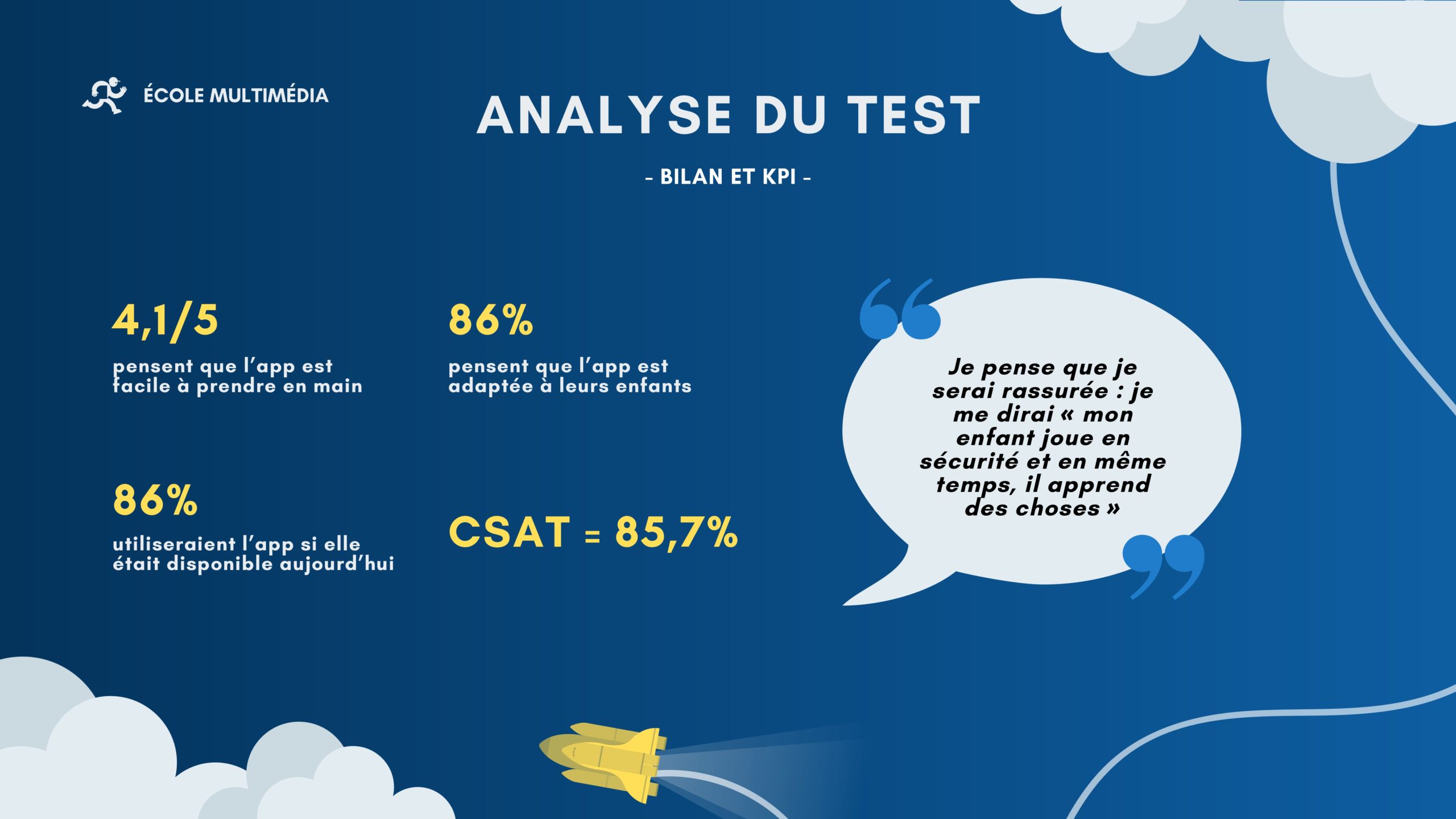
Résultats test utilisateurs :
- Analyses des données, synthèse et conclusion des hypothèses



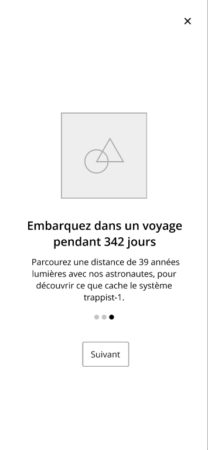
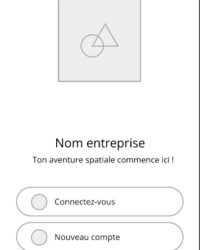
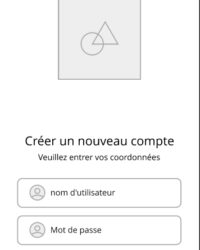
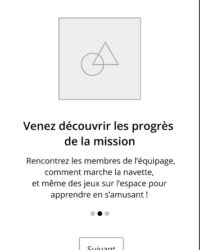
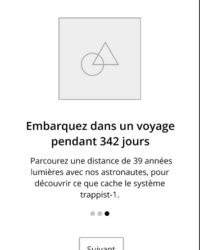
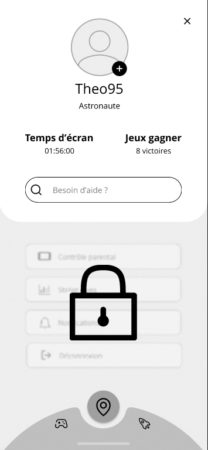
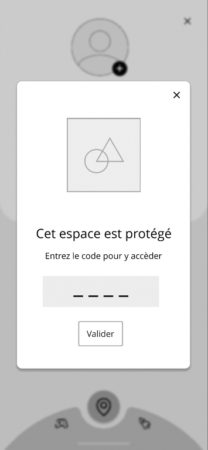
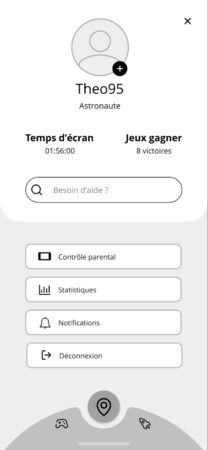
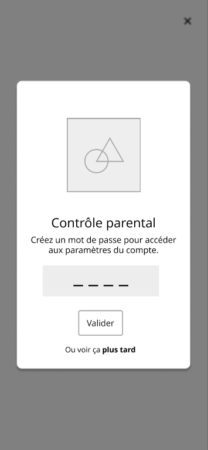
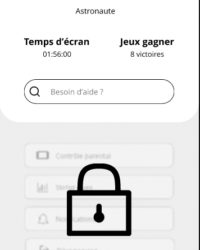
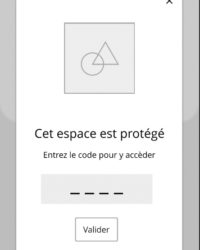
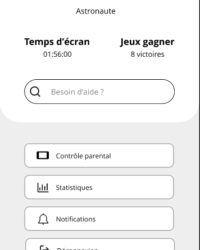
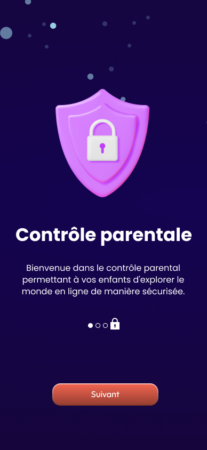
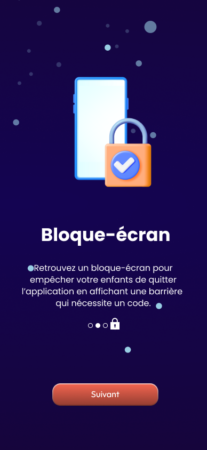
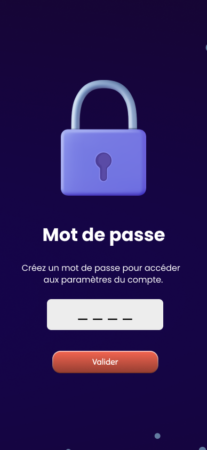
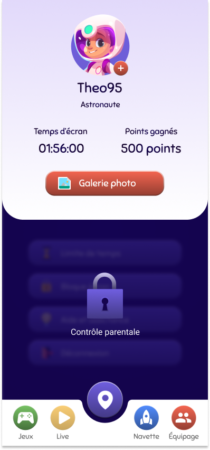
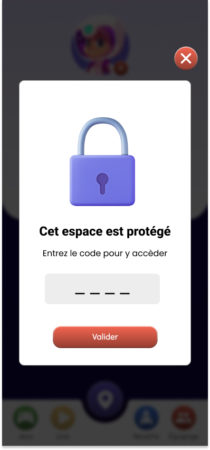
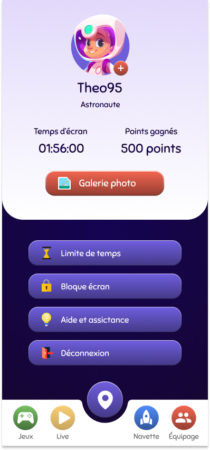
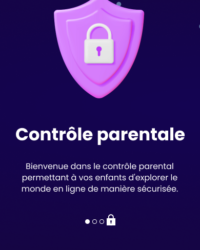
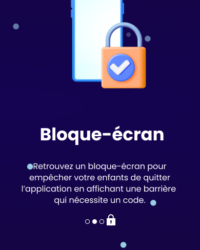
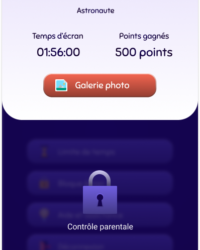
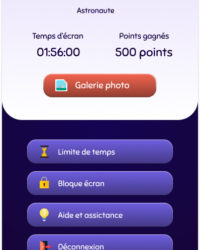
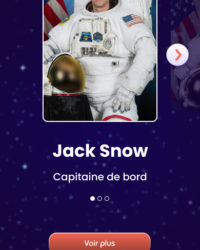
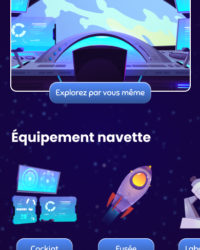
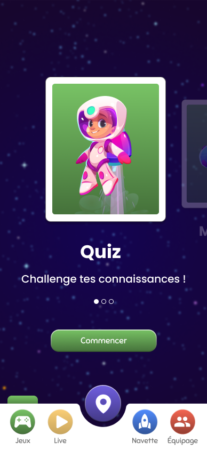
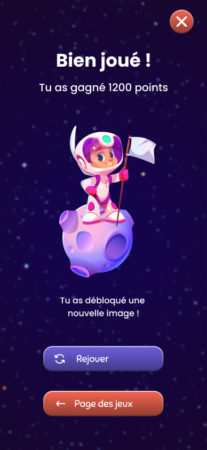
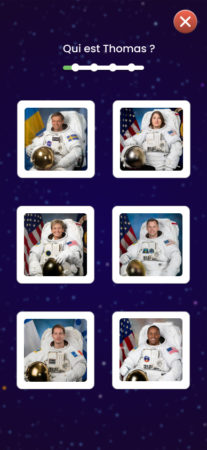
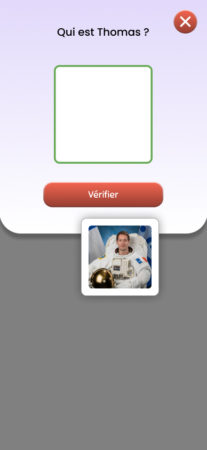
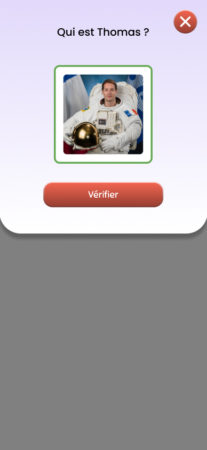
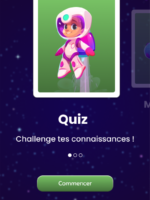
Wireframes/Prototype fait sous Figma
Résultat test des utilisateurs


Deuxième étape – Mise en place de l’habillage graphique
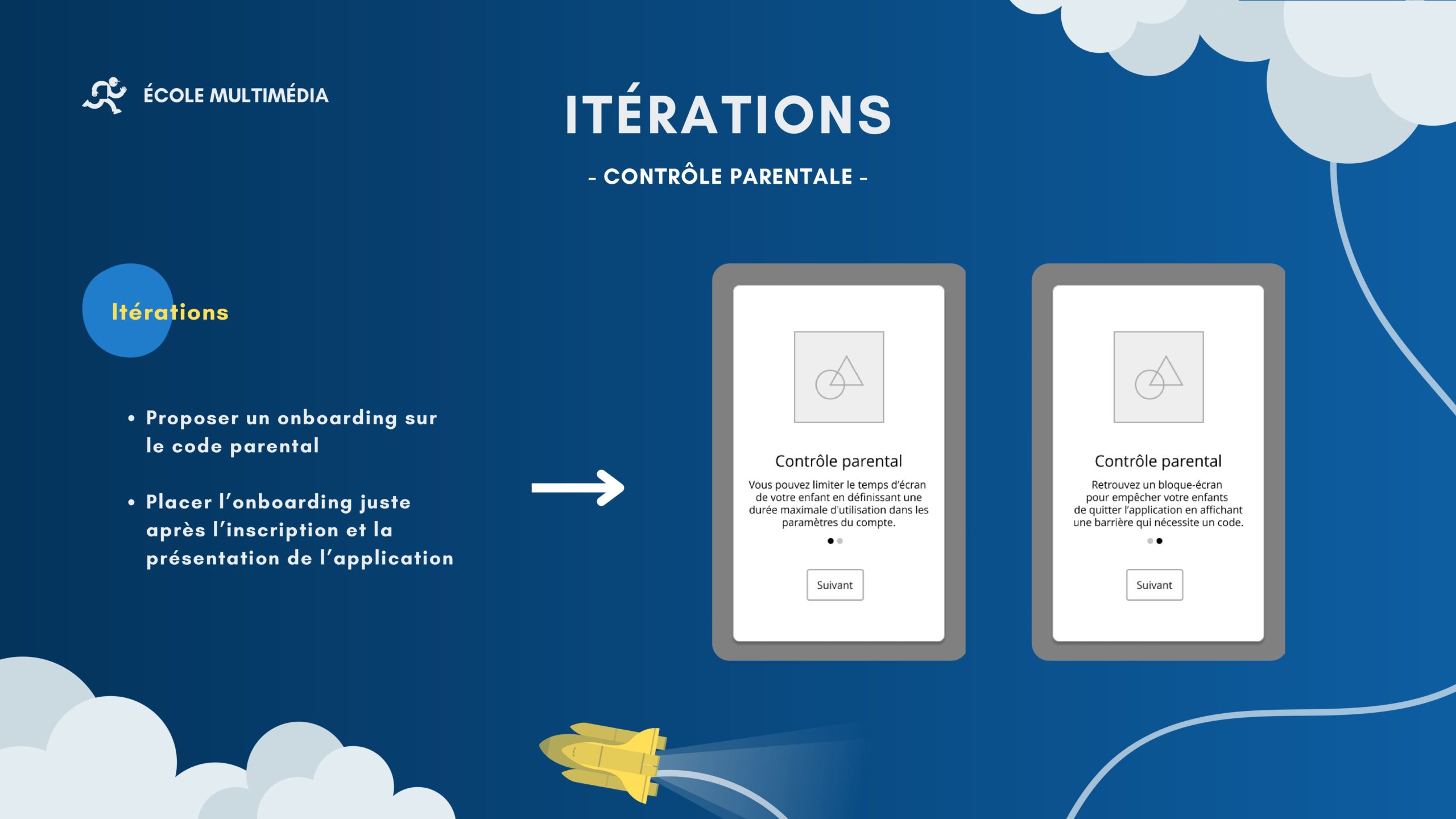
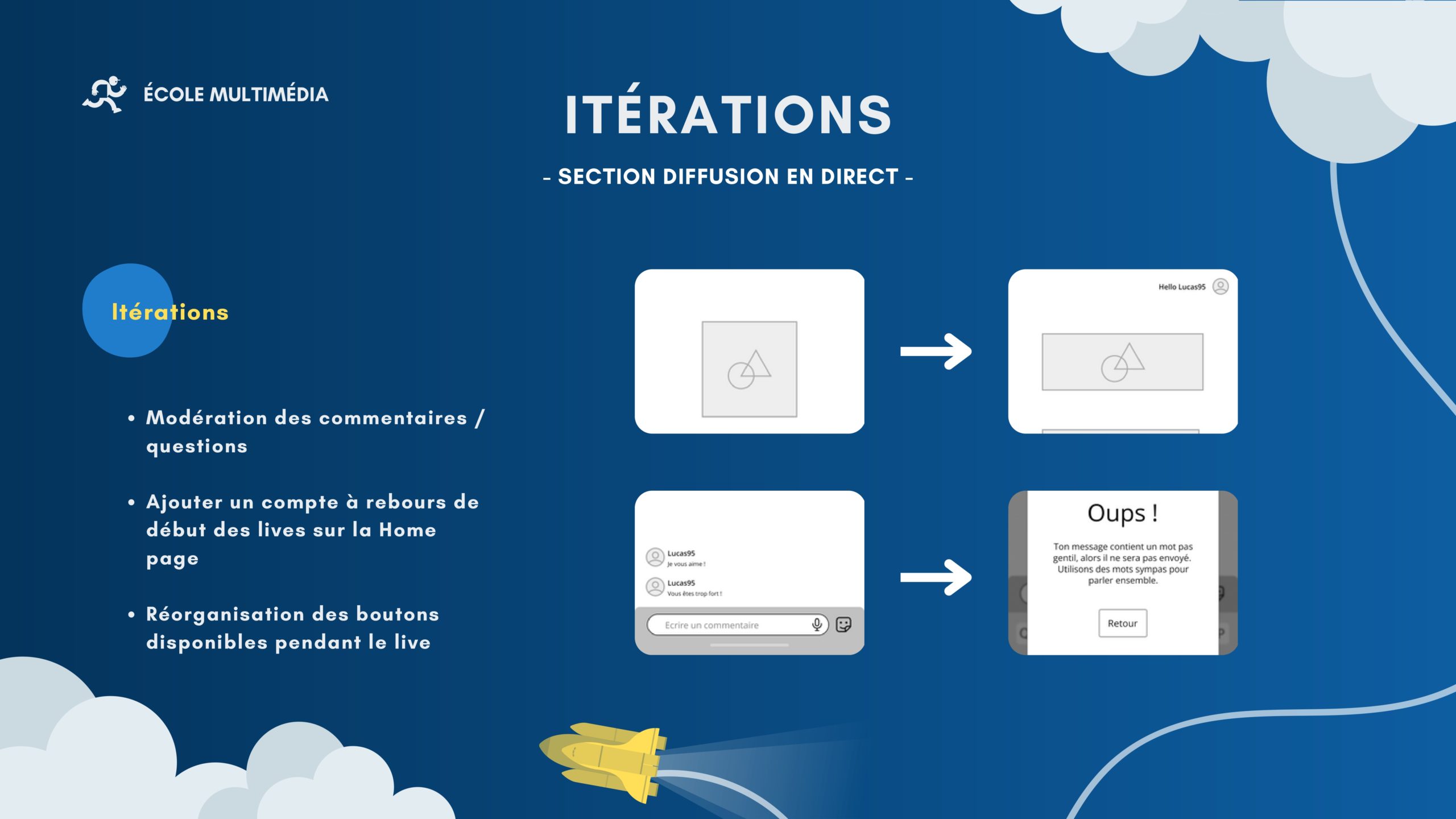
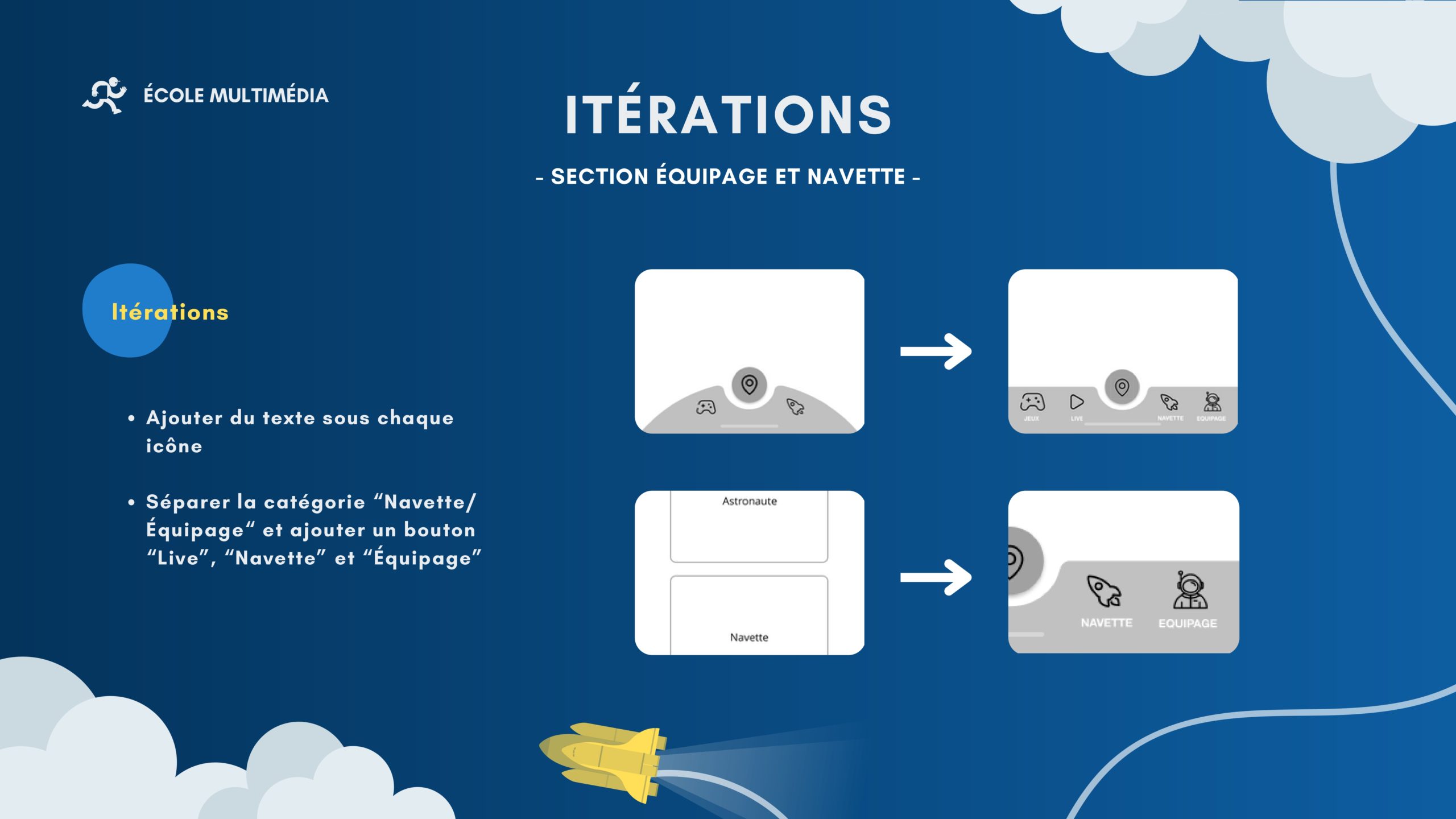
Itération:
- Analyse des points à améliorer et des aspects négatifs relevés par les utilisateurs
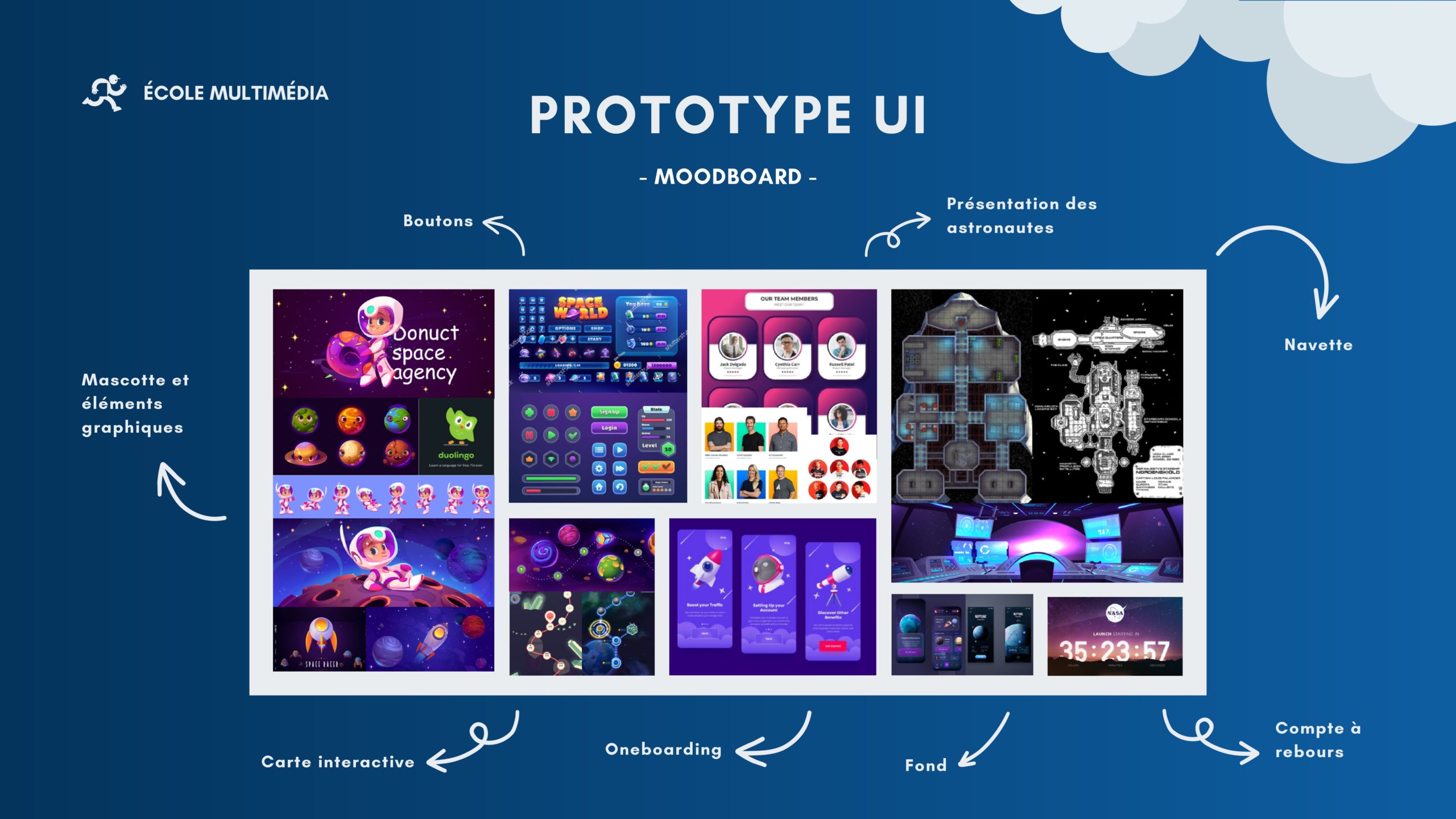
Moodboard :
- Recherches d’ambiances visuelles, de couleurs, de motifs et de designs
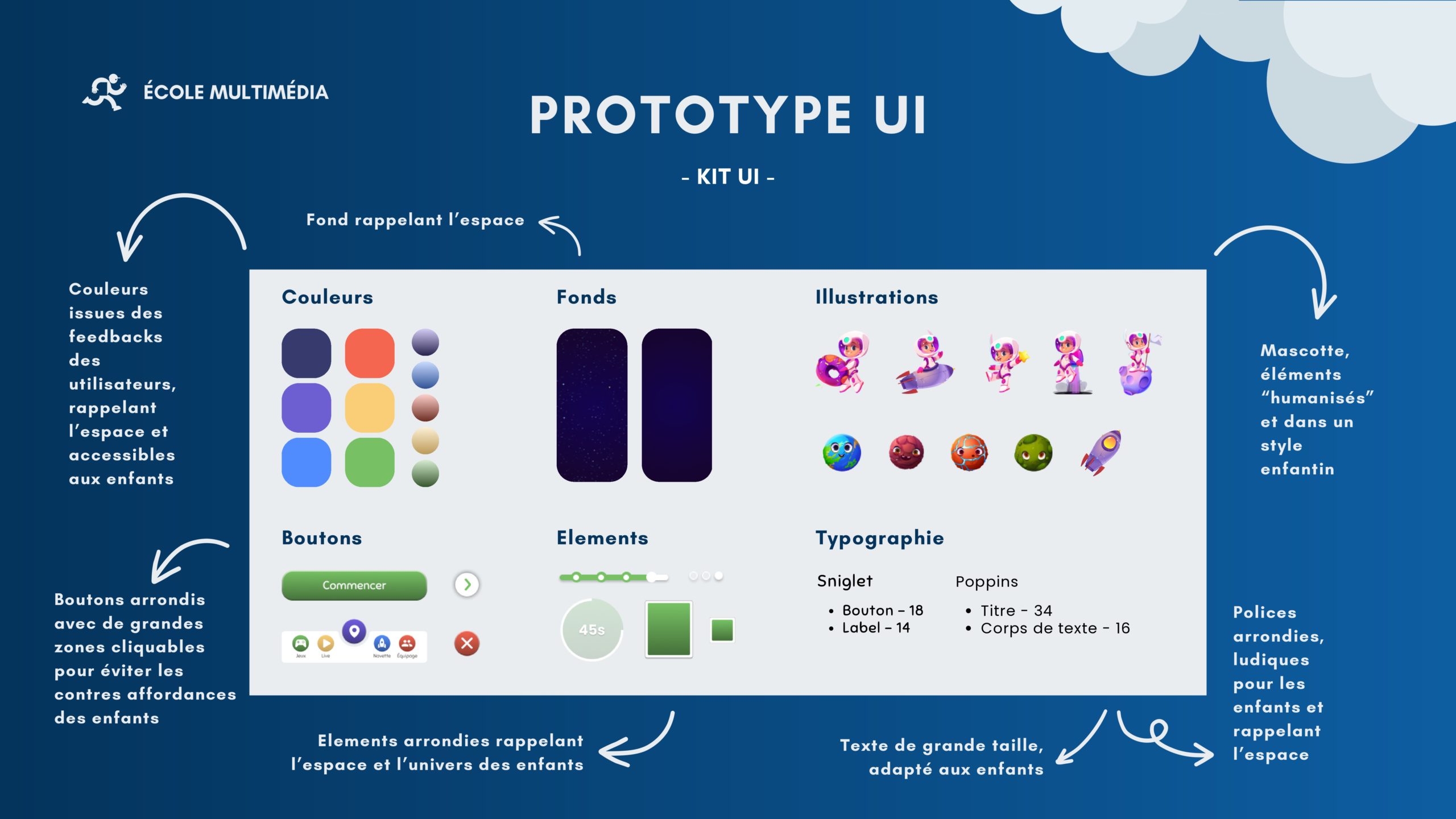
Kit UI :
- Création d’assests et d’éléments graphiques de l’interface
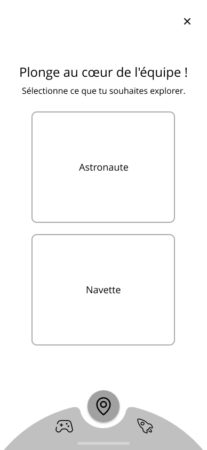
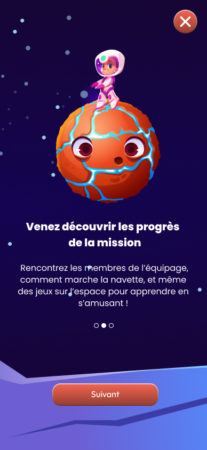
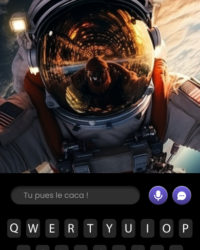
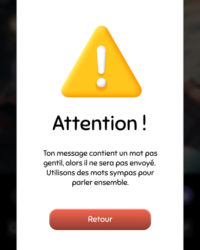
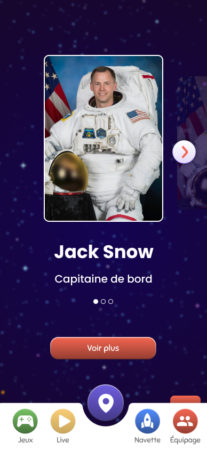
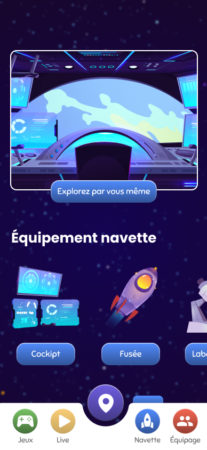
Prototype UI:
- Application de la couche graphique sur notre maquette